Growing up in a suburb of Buenos Aires in the 90s, Guillermo Rauch didn’t know many people with computers. So at seven years old, when he booted up Windows 95 on the PC his father brought home, Rauch was mesmerized by this new technology.
“My dad challenged my brother and me to explore what we could do with it,” he recalls. “Could we install software? Could we hack it? He had this very experimental mindset about it.”
Up for the challenge, Rauch began teaching himself to code. It was the early days of the internet, so there wasn’t much information online, and it wasn’t usually in Spanish. So, undeterred, Rauch taught himself English, too. His first goal was to replace Windows with Linux, a difficult task that led him to an enthusiastic group of strangers online who shared their programming expertise for free: the open-source community.
Through his early teens, Rauch had an insatiable appetite to learn everything he could about Linux, JavaScript and web development and built up his reputation as an open-source contributor and frontend developer.
“I would create these demos that would make it to the front page of Digg and Reddit. I was becoming a five-minute internet celebrity every time I would create a really cool demo using these frontend technologies,” he says. “The thing that I was most passionate about, which was making UIs faster, more dynamic, more real time, also started gaining more prominence.”
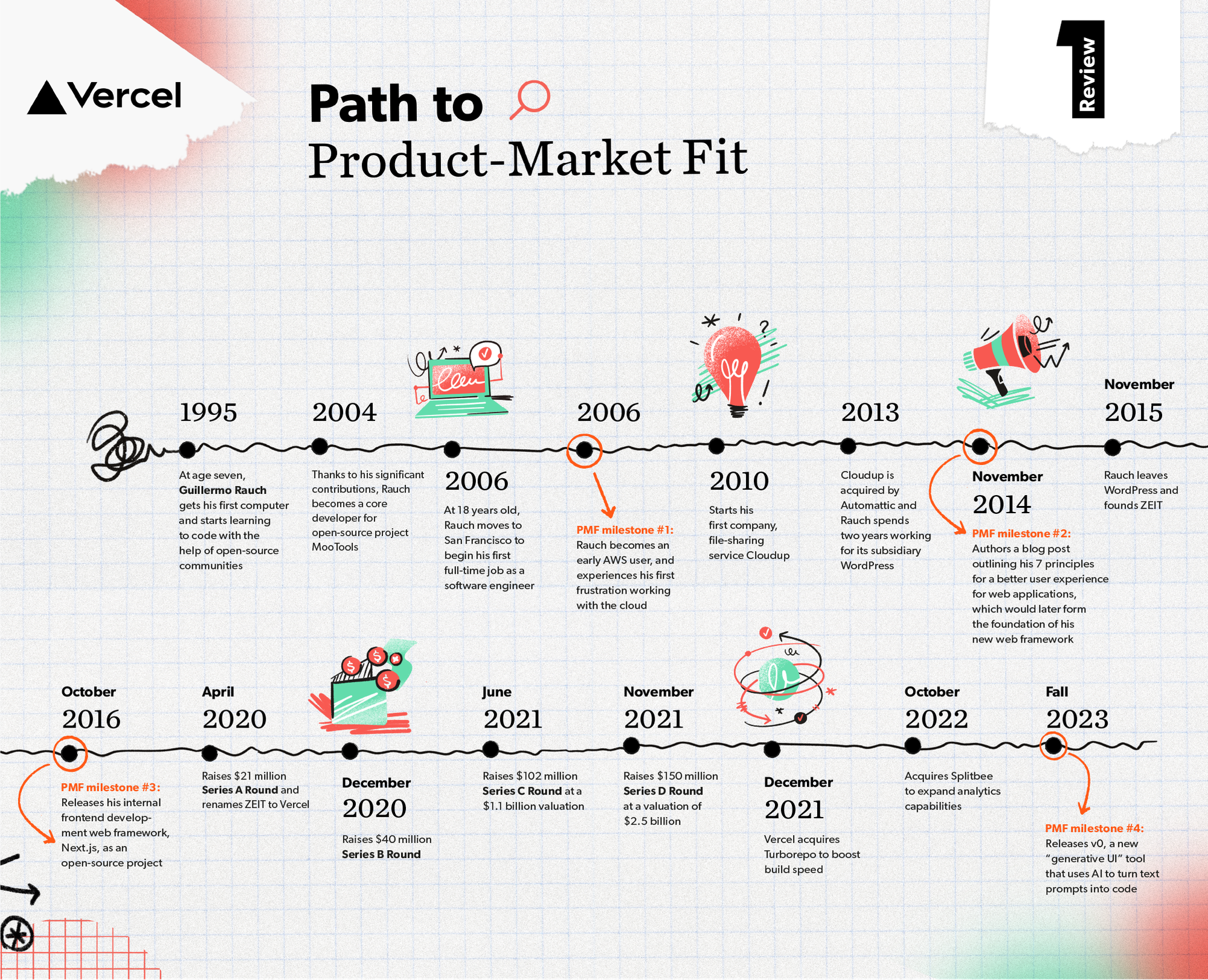
When he was just 16, Rauch became a core developer for the open-source project MooTools, and later, Facebook came calling with interest in hiring the young phenom. That’s when he realized that this hobby could become a career. He dropped out of high school and eventually moved to San Francisco to start his first full-time job as a software engineer — at just 18 years old. “Open source really was my path out of Argentina in the end,” says Rauch.
He didn’t know it at the time, but open source was also his path to a billion-dollar business. His company, Vercel — the frontend cloud service behind open-source development framework Next.js — was recently valued at $2.5 billion. If you’ve ever visited the websites of eBay, Zapier or The Washington Post, you’ve seen Vercel in action. As for Next.js, more than 850,000 developers use it to build websites with billions of global users, like ChatGPT, TikTok and Notion.
While achieving product-market fit in any form is cause for celebration, Rauch has managed to reach its highest level, what we at First Round call “extreme product-market fit.” This means his product has earned profound, widespread customer love and demand and is delivered through a scalable, profitable go-to-market motion.
In this exclusive interview, we deep-dive into Rauch’s process for building such beloved developer tools, his fresh approach to monetizing an open-source project, the early PMF signals he detected and what he would go about differently if he could do it all over again.
EARLY INSPIRATION FOR VERCEL
When Rauch packed his bags and moved from Buenos Aires to San Francisco in 2006, it was a pivotal year for cloud computing. Amazon Web Services had just launched its first product to the masses, and Rauch was among its first users. With AWS, developers worldwide were now freed from having to manage their own servers and hardware resources, and could build and deploy web applications more quickly and easily than ever before — or so, that’s what was promised.
“Computers were now in the cloud. It was magic,” Rauch recalls. “Hardware became software. It’s so abstract, the idea that there are robots moving hardware around in racks somewhere, and I just don't see it. So we had that foundation of magic, in theory. But then, when you actually used it, doing anything with the cloud was so freaking hard.”
Even as a technical wizard, the cloud’s flaws frustrated Rauch — but he tucked away this little kernel of an idea for a few years while he worked as a frontend engineer. His foray into entrepreneurship, and the foundation for what would later become Vercel, officially began in 2010 with his first startup, Cloudup.
“Cloudup was an early inspiration for Vercel in many ways,” he says, “because one of the killer features was you would get this application that sat on your menu bar, and you could drag and drop any file or even a folder of files, and it would immediately give you a hyperlink. It was the easiest way to share anything on the internet and collaborate with others. And you could actually drag and drop a folder of files, and if those files were HTML, you would get really high-performance static hosting.”
While Cloudup was still in private beta, Rauch showed it to the founder of WordPress, whom he’d connected with thanks to his involvement in the open source community.
“When I showed him Cloudup, he thought it made a ton of sense in the context of WordPress because they’d been investing really heavily in modernizing the frontend layer. They were really interested in the real-time technologies for collaboration so that you could go to WordPress and edit posts, which later became the foundation of their block-based editor for WordPress 5.0.”
WordPress’ parent company, Automattic, actually snapped up Rauch’s company before Cloudup even launched to the public.

A familiar problem rears its ugly head
After the acquisition was finalized, Rauch began working at WordPress. But in his new role, Rauch bumped up against that thorny problem once again: Why was the cloud so difficult for developers to use?
“At WordPress, they had invested millions and millions of dollars into becoming proficient at hosting one application: Wordpress.com. But adding any incremental new app, product or feature was extremely tedious,” says Rauch. When everything is in one code base (a “monolith”), the database and the code are so intricately tied that it constrains what developers can do.
It was hard to get that freedom as a developer. I wanted to try new frameworks, new frontend solutions, but I was constrained within the confines of a monolithic solution.
“This wasn’t solely a WordPress problem — at the time, the entire industry was primarily these monolithic architectures,” says Rauch. “But the world was slowly starting to move in the direction of microservices and composability, breaking down these monolithic ways of building. And the promise of doing that was that developers would get a lot of flexibility. That's what the cloud promised me — that I was going to be able to move really fast.”
The gears were turning in Rauch’s head. In November 2014, he outlined his seven principles for a better user experience for web applications in a blog post that would later become the blueprint for Next.js and Vercel.
“At the time, I didn't have a framework yet. I didn't have the technology to turn these principles into action, but that blog post kind of became the master plan for what later became Next.js,” he explains. “I had reverse-engineered how Google Search, Facebook and Amazon were built, and I realized that whatever framework I built in the future should have no compromises. It should be able to build anything from a small website to something that scales. I wanted to be able to put it in the hands of someone who's building the next Amazon.com or the next Google.com. Setting that really high bar gave me that direction to be able to build.”
Everything around me had failed to fulfill the cloud’s promise of making development faster. So I decided I was going to make deploying software completely instantaneous and give that power back to the developer.
In November 2015, Rauch left WordPress to build his solution, which he called ZEIT (later, the name would become Vercel). As soon as he began the task of building a website for his new company, he encountered friction that further solidified his belief that the cloud needed a major overhaul. Sure, there were SaaS solutions for launching simple websites (like Squarespace), but Rauch wanted to build a production-grade stack that had the complexity of AWS and a marketing website that was on par with any top-tier enterprise marketing website.
“Just that first three or four weeks of trying to put up a website confirmed all of my previous hypotheses of, ‘Holy crap, how have we made the cloud so hard to use? How have we made the simple act of putting up a new idea, a new website, so difficult?” he recalls.
If Rauch, a solo developer, was struggling to build a highly dynamic website for his company of one, imagine the next 100,000 businesses that would struggle with their digital transformations because the technology they were building with was lagging behind. His solution, then, would be a deployment platform specifically for the frontend (his specialty and the part that users actually see) that would make it easier, faster and more reliable for developers to get their projects out into the world.

BUILDING THE PROTOTYPE
While he was still in the process of finding two co-founding engineers, Rauch tasked himself with an ambitious goal: He would put out a prototype of his deployment platform in just three months.
“Creating infrastructure like that in three months is very, very difficult, but I wanted to create a deadline for myself to start getting feedback. In the process of building, we realized that a deployment platform needs a dynamic web application to be able to do things like orchestrate and see logs. There was a lot needed for a platform like that.”
React, the JavaScript library with which he was building, was great for developing an app, but when it came time to get the finished work in front of end users, React was frustratingly slow. Rauch wanted a framework to expedite the process.
“I describe it like this: React was a great engine, but I needed a car to get from point A to point B. That’s why I started working on this framework, Next.js, which at the time was internal. We started kicking the tires on this tool, at the time we called it N4, and every day, we're like, ‘Hmm, this is working really well, we're moving really fast, it's giving us the results that we wanted.’”
Six months later, N4 was too good to keep to themselves. Rauch released it as an open-source project under the name Next.js in October 2016. It was an instant hit with developers.
“To outsiders, it seemed like an overnight success because Next.js had a lot of attention and adoption from basically day one. But they hadn't seen all this development that went into it before. They hadn't seen all these internal battles and pressure testing. I had been thinking about the principles that the framework would live up to since two years prior, or even more. So the overnight success story is a bit of a myth.”
When your product solves a huge pain, you should see pretty fast growth almost right out of the gate. It's obviously hard to get the product ready, but at the point you release it to customers, you should see rapid growth.
MONETIZING AN OPEN-SOURCE PROJECT
You could call it a happy accident: Rauch had initially set out to build a platform to help engineers deploy their projects, but along the way, built a React framework that became an instant open-source sensation.
But coding a successful open-source project and building a successful business are often at odds with each other in one key aspect: money. Most open-source software is available for free and doesn’t aim to ever turn a profit. The few that do, face limited options.
“When you try to go from open source to business, there's not a ton of creativity there. You either go open core, which is where you basically limit the free features, or you use some kind of license that allows you to give features but constrains how they're used and deployed.”
Having come up in the open source community, this rankled Rauch, and he didn’t want to restrict his Next.js customers. So, he took a fresh approach.
You have to align the value creation of open source with the value creation of the business that supports that open source project.
“In our case, we developed an infrastructure business with Vercel at a global scale that aims not to just host the products, but entirely outsource teams’ worth of responsibility for the companies that use our system,” he says.
Here’s how it works: To this day, anyone can use the entirety of the Next.js framework for free. If they want their projects hosted on a platform specifically built for Next.js, one that enhances what they’re building, they pay Vercel for that upgrade. And because Next.js remains open source, if the customer ever decides they want to take their workload off of Vercel and self-host it, they’re free to do so. They’re not locked into a single vendor.
“So it's a very simple equation on the infrastructure side for a company to say: ‘Do I stand up a team of like 20 software engineers? Or do I hand this off to Vercel so they take care of it?’ I had a customer in Japan recently give me a presentation of how many engineering resources they were able to redirect from platform engineering to product engineering and data science because Vercel freed up the infrastructure resources of that company to be able to create customer value and customer insights instead,” Rauch says.
“So that's the other type of business that you can build with open source. As the company gets better at evolving its own infrastructure, it's very hard to compete with.”
He points to the example of MongoDB, an open-source project turned business that generates $1.5 billion in annual revenue. It makes money by charging for hosting on its fully-managed MongoDB Atlas database as well as for support and consulting services.
“If I use MongoDB, I’ll be the first to tell my team, ‘Let's give Mongo to the experts of hosting Mongo. Let's give it to the folks that have been hardening this system at scale.’ But it gives me confidence to know that I'm betting on an open platform, so if I decide not to do so, I have the freedom to take the workload with me. That’s why open source is, in my opinion, the best option. Because if there's a company supporting it, I can automate a lot of my work away. And if, for whatever reason, I need to do it on premise, I also have that option.”
If I were to do it over again, I would do it the same way: using open source. And I would continue to invest in making the product as free and available as possible.
Rauch managed to create a brilliant synergy between his products: The widespread popularity of Next.js, which remains open source, set up Vercel to become a revenue-generating complementary product because Next.js users naturally gravitate toward the platform built for that framework. And in turn, Vercel’s revenue funds the upkeep of Next.js. It’s a win-win for both the software and its customers.

SIGNALS OF ‘EXTREME PRODUCT-MARKET FIT’
Identifying the precise moment you’ve found product-market fit can be tricky for any founder. For Rauch, it was especially so because of his existing popularity in the open-source world.
“At the time that I released Next.js, I already had quite a bit of a following in the developer community because of my work on MooTools, Socket.IO and Mongoose, so I could easily get folks to at least look at what I was going to ship.”
So the fact that other developers were eager to get their hands on his latest software wasn’t enough for Rauch to believe he’d nailed product-market fit. Were people clamoring for Next.js because of the solution, or because of his own cache? Instead, the strongest indicator that he’d built a product that solved a real problem was that he had some competitors. Big ones.
“Right after we released Next.js, someone from Redfin reached out saying they were building the same thing. And then a week later, someone from Trulia reached out saying they were building the same thing. These were not just folks doing little experiments. I had all these people running businesses at scale telling me that they were either building a version of this, about to assemble a team to start building a version of this or asking me to share ideas and best practices.”
One signal of product-market fit that I recommend you pay attention to: When something is really needed, you’ll find there are lots of very intelligent people at other organizations trying to build a version of it.
And despite all the customer love for what Rauch had built, that doesn’t mean it was without its critics.
“Not everyone in the developer community was jazzed about Next.js, and there were some competitive alternatives at the time that had a completely different philosophy,” says Rauch. “So it wasn't that we’d won right away. We had to navigate that market and the competition for quite a few years.”
One aspect of Next.js that ruffled some feathers? It uses server-side rendering, going against the grain of the more popular client-side rendering. But thanks to his thorough market research, Rauch was confident he’d made the right call.
“Years ago, when I’d reverse-engineered Amazon and Google and Facebook, it was like, ‘Wait, these folks are not doing it that way. There must be a good reason for performance and scale and privacy and many other things.’ So it was interesting because, for a couple of years, we had these almost competing signals, with certain individual developers not liking it but larger organizations being super excited about it.”
4 LESSONS ON BUILDING SOFTWARE THAT CUSTOMERS ARE OBSESSED WITH
From Cloudup’s acquisition by Automattic to Vercel’s impressive customer list that includes Adobe, Loom and Meta, Rauch has clearly figured out the formula for building software that solves real problems. He unpacks the most poignant lessons he’s learned from his decade-long journey of entrepreneurship.
Instead of building more, become exceptionally good at less.
Rauch's first startup, Cloudup, actually began as a product for a particular industry vertical: as an edtech platform with a wide variety of products. But when Rauch noticed that teachers were using one specific feature, file sharing, to send lesson plans, he decided to distill the product offerings down to that most-loved feature and pivot the edtech startup to what became Cloudup. Rauch credits this move for helping him achieve a successful exit. Later, he applied this same crucial lesson to building Vercel.
“One of the catalysts for finding joint product-market fit for Next.js and Vercel was us simplifying the offering. In the beginning, the very first prototype of the deploying platform was focused on deploying absolutely everything. And then we realized, we're making the frontend-facing part of a website better. We were giving people the best React experience. So why were we trying to make everybody happy? Why don't we simplify the offering? After that, we decided to build the frontend cloud, whereas, in the beginning, we were trying to build the cloud.”
“The last thing an enterprise wants to hear is, “Oh, here's a thing that does everything and promises it can solve every single one of your problems.” Buyers are just so tuned out of that narrative.
Velocity matters more than speed.
“Move fast and break things” has come to represent the ethos of Silicon Valley startup culture, but Rauch cautions against pursuing speed for the sake of speed.
Focus on iteration velocity, rather than speed. Velocity is speed with direction — you know where you're headed. Or even if you don't know where you're headed, you're seeking direction. That doesn't mean you're just writing code 20 hours a day and churning out features left and right.
Rauch is admittedly speed-obsessed, so this was a particularly important tool for his toolbelt.
“The ways that this has shown up in my career is that sometimes the solution was to build less and focus more. Sometimes, it was to really pay attention to what customers were trying to tell us. For someone who loves to move fast more than anything else, I think that was the right complement that I needed to add to my framework to be truly successful in a durable fashion. In the early days, finding that direction is the most important thing you could be doing.”
Don’t underestimate the power of integrations.
“In the early days, I underestimated just how much value can be accrued in having exceptionally good integrations,” says Rauch. “That's a trap that founders can fall into: Instead of integrating, they try to boil the entire ocean.”
“It's much better to say, ‘We do not solve that set of problems, but we integrate into solutions that you’ve already bought.’ Your strength can be in what you don't build, and instead, in what you integrate with. And that's especially true if you want to reverse engineer Vercel’s product-market fit,” Rauch says.
“That was a key unlock for our growth. Instead of saying, ‘Oh, by the way, we also have a Git hosting service. Please use ours.’ We can say, ‘Vercel has Git integrations so you can deploy your GitHub or GitLab projects with us.”
When your product is new, make the messaging relatable — not category-defining.
In the present day, Vercel is known as the category-defining frontend cloud. But that wasn’t the framing for the product in the early days, and Rauch cautions founders against trying to launch with brand-new messaging when storming onto the market.
In the early days, your priority should be to make your product relatable. If you’ve got a small team, only three landing pages and you're kicking the tires on an earlier version of the product, giving yourself some very lofty tagline ends up playing against you because no one knows what you do yet, so they don’t understand.
“Today, I think Vercel has earned the right to try to define a category and adopt that lofty position as ‘frontend cloud,’ but in the early days, we had to be super specific and humble in our language. The team and I were laughing because we looked at earlier versions of the Vercel website the other day, and we're a little bit embarrassed because we had oversimplified the product’s tagline in the hero image. I can't remember exactly what it was, but imagine saying, like, ‘Faster websites, made easier.’ It was a very simplistic thing, but it was relatable for where we were, so it worked at the time.”
THE PATH FORWARD
Today, Vercel is a Series D startup with a total funding of $313 million. As the company has grown, it’s expanded to offerings that fall under two product categories: managed infrastructure and developer experience (DX) platform. And in 2023, Vercel made big bets on artificial intelligence with the release of v0.
“With v0, we're pioneering this concept we call ‘generative UI.’ You type the text prompt in plain English, and we give you the real-world React and Tailwind code that does exactly what you described. AI is the next frontier for how we’ll improve the developer experience, make developers more productive and help companies iterate faster. ”
For aspiring entrepreneurs, Rauch sees a huge opportunity to leverage AI and the move toward frontend services to take a bite out of the market. And as we’ve covered time and time again in this series, product-market fit is a moving target, and Rauch looks to take his PMF lessons to build and scale this new iteration.
“Too much is discussed in the context of ‘AI will replace A, B, and C.’ I think AI will act as an accelerator of human potential. As a programmer, a lot of my tasks are very tedious, very manual. AI takes those things off of my plate plus generates ideas for inspiration so that I can be more creative,” Rauch says.
“Obviously, as a platform, we're biased because we're seeing so much excitement on building AI products. But even as an entrepreneur, I get really giddy about all of these new products that will be brought to market because of AI, if you're willing to go beyond focusing on how products were built in the past.”
