David Lieb knew his company Bump was going to take off when strangers dressed up as the app for Halloween. While at the University of Chicago, he built the app so he could more easily exchange contact information with new classmates by physically bumping their phones together. Bump was no blip. The app exploded. It was downloaded 150 million times and hit #2 in the App Store. Apple even featured Bump in a commercial that aired on prime-time television.
Five years after Bump launched, Google bought it. Lieb, now the Product Lead at Google Photos, learned a lot about what drove and deterred users at Bump. For instance, the team added photo sharing on a whim. When users began bumping photos, the team built a new app, Flock, to simplify the process. It predicted the photos users wanted to share and could transfer them without physical contact — a much more frictionless experience than Bump. But it flopped.
Drawing from his talk at First Round’s CEO Summit, Lieb identifies what Flock crystallized for him: the risk of cognitive overload. He defines the phenomenon, explains why it matters and shares how to test for it. To help his fellow product leads and teams suffering from it, he dispels four myths about cognitive overload — and how to keep it from holding back your products.
Cognitive Simplicity vs. Cognitive Overhead
Technology aside, at the core of Bump’s success was the simple act of touching two phones together. It was straightforward and repeatable — even executed without explanation. “Yes, it’s true that simplicity in products is not a new idea. For decades, some of the most successful products would be best described as simple,” says Lieb. “But simplicity comes in many dimensions: the number of buttons on an interface, number of features, steps in a flow or time it takes to complete a decision, and more. But the dimension that matters most is cognitive simplicity: how easy your product is to understand.”
Cognitive simplicity has its nemesis: cognitive overload. “I like this definition that I found on the internet: Cognitive overhead is the number of logical connections that your brain has to make to contextualize and understand what it sees. Now I’m no brain scientist, but I am pretty good at googling stuff, and I found all sorts of research around human cognition and evolution. There’s a notion that the brain works by grouping objects and ideas it encounters into abstractions, and then considering those abstractions relative to things it already knows,” says Lieb. “Let me give you an example, early humans saw what happens when a lion runs toward something. Bad things, right? Those who were able to abstract this occurrence into an understanding that anytime an object rapidly approaches, it’s probably not a good thing, well, they tended to live longer and pass this brain structure down to their descendants.”
So our brains are hardwired to operate this way — to abstract things and concepts relative to known things and concepts — and the more jumps we make our brains go through, the harder it is to use a product. “Now, yes, for the most part, we don’t have lions attacking us anymore but, consider this: A few decades ago, your users were on a desktop, looking at your website with a big dedicated screen. There was ample time to understand your complex product. No distractions, no lions attacking,” says Lieb. “Mobile has changed all that. Today, I’m walking, dodging a car and opening your app for the first time — all while getting a text message, email alert and Twitter notification. A lot’s happening on a screen that’s magnitudes smaller than a desktop. This new infusion of distraction makes cognitive simplicity more critical than ever.”

Root Out Cognitive Overhead From Your Products
No one intends to build a product with large cognitive overhead, but it happens if there isn’t forethought and recognition for it. “We saw the value being added with Flock’s predictive abilities — and a small group of users really loved them — but it was a cognitive maze for the rest of the world,” says Lieb. “The moment you assume people understand the value you’re adding — especially when it’s a new concept — you dive into cognitive overhead territory.”
Here Lieb outlines four assumptions you’re unknowingly making and how to resolve them.
Assumption #1: It’s best to make choices for your users whenever possible.
Reality: Involve users in decisions. It increases their understanding and engagement.
The rise of bots, AI, and machine learning enable products to automatically make better and more decisions for users. It’s part of the quest for less friction and fewer steps in products. But according to Lieb, the opposite may be better: help your users become part of the process — it’s what they want.
“The most successful products make people work more. It seems counterintuitive, but make your user press an extra button, or extend a flow that you can capture in a single screen into three,” says Lieb. “The more choices your user makes within your product, especially ones you could have made for them, the easier it is to use and understand.”
Users shouldn’t sit on the sidelines, nor do heavy-lifting in apps. Go in between. Make them roll up their sleeves.
Lieb saw this play out with Bump and Flock. “With Bump, people literally had to be in arm’s length to share their contact information. It was incredibly high friction but it empowered them by putting them in charge of the process. They knew exactly what was going on and how to do it,” Lieb recalls. “In Flock, people couldn’t figure out how we determined the photos they wanted to share. They were so far removed from the process that they didn’t want to partake in the outcome. We learned that required action doesn’t just personalize user experience. It defines it.”
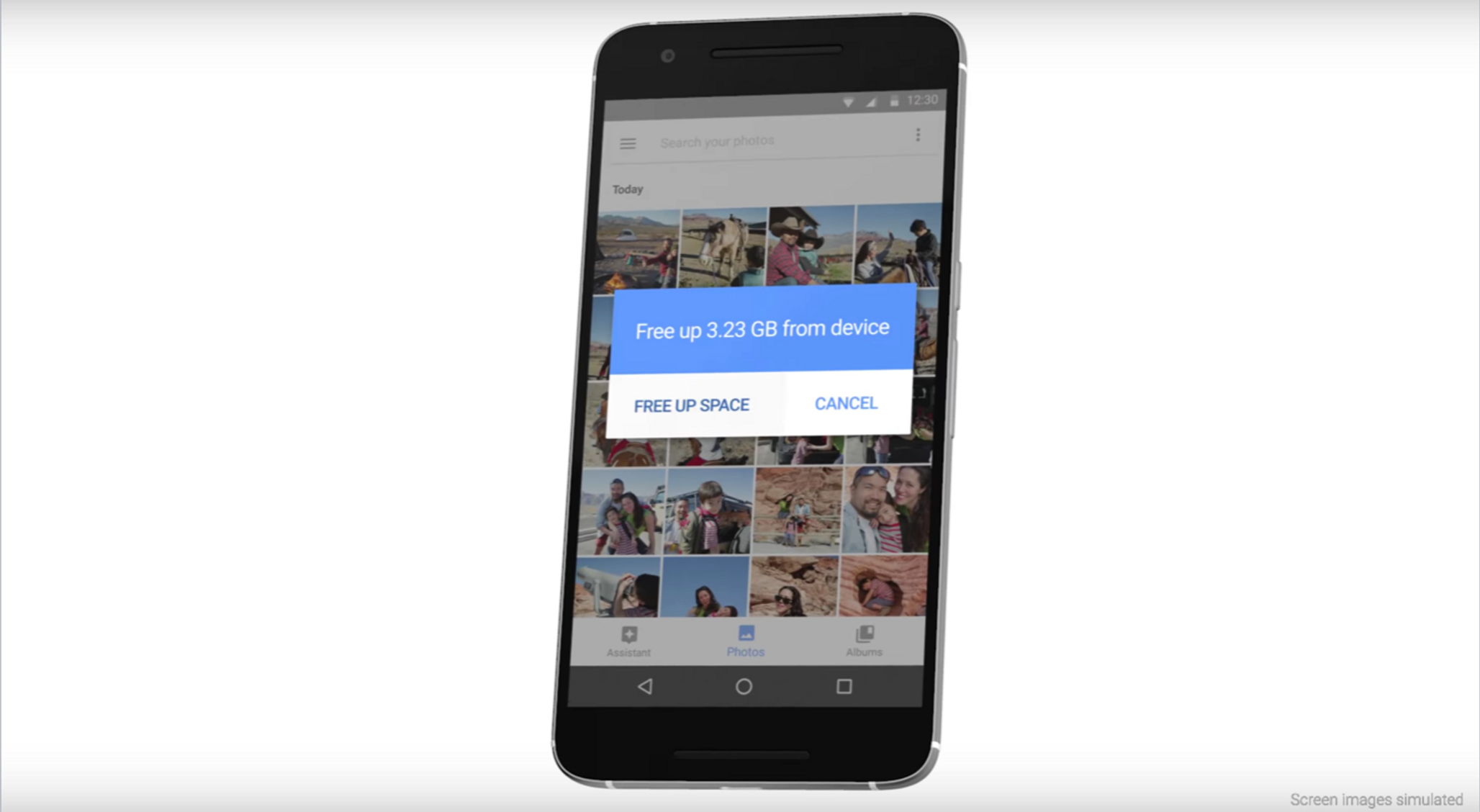
Lieb notes the same behavior at play with Google Photos and its “Free Up Space” feature. It’s designed to counter that dreaded “You don’t have enough storage to take this photo” popup that emerges as you’re trying to capture a special memory. The feature is essentially a button that, when pressed, deletes any photos that are already backed up to Google Photos. It’s become one of Google Photos’ most popular features.

“You don’t have to be an engineer to know there’s a simpler way to perform this process. The app could automatically remove images and videos from your phone that are backed up elsewhere. In fact, one of our competitors actually does this. It’s called Optimized Device Storage,” says Lieb. “Issue is that it’s way more complex cognitively because people feel like they aren’t in control. They end up asking questions like: Where are my photos? Oh no, have they been deleted? How and when did they decide which to remove? What is going on! The last thing you want is for users to think you deleted a photo of their wedding or a video of their child’s first steps. Most automated features leave your users confused rather than reassured.”
Lieb’s recommendation: Map out if, when, and how you are going to automate a feature. Ask others what that feature does to get at the “why.” Analyze not just each user action, but their corresponding reaction. Just because something seems simpler doesn’t mean it is.
Assumption #2: It’s best to delight your users with first-of-its kind features.
Reality: Familiarity is the top driver of adoption.
Have you ever heard a visionary design leader calling for a product to look and feel ordinary? It might feel like the antithesis of innovation, but it’s actually the underlying driver of adoption. “Our brain contextualizes and abstracts new things relative to known things. So by making your product look and feel somewhat like the product it's replacing, you can actually help users understand it,” Lieb says. “This doesn’t imply that you should replicate other products. It just means that you have to be thoughtful about how you differentiate your features and the way you reveal them. Inherit base-level comprehension by positioning your product relative to a known product and then weave new features in as your users advance through the flow.”
Lieb’s team learned the power of recognition at Flock. As a refresher, the first iteration predicted the photos you’d want to send to friends and delivered them through the app. “In a later, more sticky version of Flock, we were able to showcase the unique value we were adding was by starting with a familiar experience. There was no reason to burden them with understanding yet another photo app. So we showed them their photos in a gallery that replicated their native photo album,” says Lieb. “Then when we prompted them to deliver the photos in an unfamiliar way, it felt like a smarter continuation of something familiar, rather than a new series of actions throughout. We improved our product by better getting them to what felt new without bailing.”
Build products that trigger a déjà vu feeling over a “Eureka!” moment. The latter soon fades. The former links and syncs with a memory or context.
Lieb’s recommendation: Examine how your users navigate your product, from the sign-up flow to feature execution. Then ask them two questions:
- What is this app or product for?
- How do you use it?
“There’s a twist. You need to ask these questions to a very particular group of people: those that are really sensitive to cognitive overhead — canaries in a coalmine, so to speak,” says Lieb. “Your best cognitive overhead detectors are the young and old. The brains of these two groups haven't developed the product pattern-matching abilities that those of us designing products take for granted. If you test on these types of users, and they can understand and explain to you what your products are for and how to use it, you're in excellent shape. My star beta testers are my parents and my nephew.”
If you don’t have older and younger users to test your products, there’s one more solution. “If you are short these two types of users, there is a third option. You’ll find them at your local watering hole,” says Lieb. “I’m dead serious about this one. Drunk people are great approximations for cognitively challenged people that you'll encounter in the real world, who are really distracted, busy, or fickle. At Bump, we would actually take teams to bars in Palo Alto and San Francisco, and have people use the app in front of us. Then we’d ask them what Bump is for, and how to use it. It worked out really well.”
“Look at your own products and see if they pass the young, old, and drunk test. If not, think about ways you could slow your product down, or how you can make your user do more work, or how you can make it look and feel a little more ordinary,” says Lieb.
Who are your best cognitive overhead detectors for your products? The young, the old and the drunk.
Assumption #3: Diverse features lead to a highly-engaged user base.
Reality: Build for consistency — not variety — to form habits.
Product teams are frequently tempted to build more functionality into a product to increase the probability of an addictive feature — one that’ll keep users coming back for more. Yet a multiplicity of features increases cognitive overload and makes it more difficult to cleanly answer the question: What is this product for?
Lieb analyzes features from two products that billions of people use daily to explain where they land on the cognitive overhead spectrum — so you can benchmark your own product:
- WhatsApp. “WhatsApp prizes cognitive simplicity. I remember sitting down with founder Jan Koum in 2013 when voice and video calling were becoming prominent. Other messaging apps were rushing to build APIs and talking up cool new features,” says Lieb. “He was unapologetic when he said the product was built for messaging and the team would remain solely focused on delivering that experience. They didn’t add voice calling for two years. You rarely see WhatsApp show up in designers’ conversations on Dribbble. You can even call it the ugliest messaging app out there, but as of February 2016 it had 1 billion users who sent 42 billion messages a day. The team prioritizes cognitive simplicity and it shows.”
- Twitter Moments. “Twitter Moments is on the other side of the spectrum. When Jack Dorsey took over, he wanted to make Twitter as easy to use as looking out your window. They attempted to achieve this through Moments: curated collections of digestible tweets — including images and videos — about trending topics,” says Lieb. “I loved Moments and enjoyed using it, but from a cognitive perspective it clouded the water around what Twitter is and why it exists. Creating a Moment or browsing them was entirely different than drafting a tweet or scrolling through your feed. When you’d click on the page as a first time user you were left with questions like: Is this website for news? Who is creating the collections? Am I supposed to create them or follow others? There are too many unknowns. As a result, visitors may never make it to the core product and discover what it has offer. In January 2017, Moments was folded into the Explore function on Twitter.”
Lieb’s recommendation: Choose your lane and stay in it — for your users’ sake. Reid Hoffman once said that most people use about 7 — give or take 2 — web products daily. Breaking into that cycle is supremely difficult. Especially early on, double-down on consistency, so if and when you break into that rotation, you reliably deliver on your promise, meet expectations and retain users’ attention.
Assumption #4: Speed wins.
Reality: Time instills trust and quality.
App developers are often all about speed and faster performance, but adding a few seconds to your workflow can help users gain a better sense of what's happening under the hood. “Research has shown how this phenomenon works on travel websites. When users can see a platform working for them, searching all of their competitors to find the very best deals, they believe the results are more exhaustive and valuable,” says Lieb. “After all, the site’s crawling the entire web, a feat we could never achieve on our own. But the search doesn’t take as long as is shown. By slowing it down, users have a chance to process the work being done for them.”
Take QR codes. “See one, bring out your phone and scan it. They were designed for speed, but dropped the ball on cognitive simplicity,” says Lieb. “It doesn’t matter if it can be done quickly if you don’t know what it is. Users ask: Is it a barcode? No. A website? Okay. So I'll use my browser? No. Oh, I have to take a picture of it, got it. Ok, I'll take my camera… Oh wait, I can't use my camera? I have to use an app. Okay, which app? That all happens in under a minute. It’s a cognitive disaster.”
Lieb’s recommendation: Moving the user along a millisecond faster isn’t always the goal. Ask yourself what choices can you make to increase user recognition? Would a few more seconds give your user time to consider the value you’re adding? That may teach them how you’re doing it and why it matters. A/B test features and look for an uptick in repeated behavior. Optimize for your user navigating more quickly — indicating comprehension and confidence — not your app.
Tying The Tactics Together
In summary, here’s Lieb’s three techniques to help you (help your users) reduce cognitive overhead in your products:
- Make people work more, not less. Put your users in the middle of the action, so they can see what's going on around them. That might mean using a button as a checkpoint or extending a flow to ensure a process — or added value — sinks in with users. Make the user make choices that you could have easily made for them. Doing this will make the product a lot more simple and easy to understand for users.
- Slow down your product. Don’t speed it up. Give users a better sense of what's happening behind the curtains and underneath the hood. It’ll increase the likelihood that they’ll recognize, value and explain what you’re doing. You've heard that Google speeds up their search results over and over, but it actually goes the other way.
- Make you product look and feel ordinary. It’s not all about the new. The brain contextualizes and abstracts new things relative to known things. By making your product look and feel like the old boring product it's replacing, you can actually help your users spin up and give them a better understanding faster. Of course, differentiate and select your parts to improve, but stand on the shoulders of predecessors first.
- Lastly, bring in the experts: the young and old. If they’re unavailable, head to the bar for a demo.
