This is the sixth installment in our series on product-market fit, spearheaded by First Round partner Todd Jackson (former VP of Product at Dropbox, Product Director at Twitter, co-founder of Cover, and PM at Google and Facebook). Jackson shares more about what inspired the series in his opening note here. And be sure to catch up on the first four installments of our Paths to Product-Market series with Airtable co-founder Andrew Ofstad, Maven founder Kate Ryder, Retool founder David Hsu, X1 Card’s Deepak Rao, and Binti's Felicia Curcuru.
The life of a freelance web designer in 2013 looked vastly different than it does today.
Back then, to build a website for a client, a designer would have to download a WordPress theme, create a mockup in Adobe Illustrator and hire a developer with their own money to implement the design. It was a high-friction process that disenfranchised designers and dipped into their potential earnings.
This frustrating experience is what drove Bryant Chou and his co-founding team, Vlad and Sergie Magdalin, to create Webflow, the leading visual development platform for building powerful websites without writing code.
Looking at the company today — with its $4 billion valuation, millions of users and over 200,000 customers — it’s easy to assume that Webflow was once an idea that struggled to gain traction. But if you’ve been keeping up with this series, you know that the path to finding product-market fit is never an easy journey, and Webflow’s was no exception.
From getting rejected from Y Combinator’s batch program to struggling to fundraise, the founding team has seen its share of challenges. However, in between the lows, there were a series of moments — decisions, conversations, best practices — that helped the company steadily move towards product-market fit and achieve the level of success that you see today. And those are the moments that we hope to capture in this article.
But to get the full picture of Webflow’s story, we have to rewind the clock all the way back to 2008, when Chou was an engineer at Intuit.
REWINDING THE CLOCK ON WEBFLOW’S STORY
While the financial software company may seem like a far cry from growing a startup from 0-1, Chou’s three-year chapter at Intuit was meaningful for two reasons: First, it’s where he met one of his co-founders, Vlad. Second, it’s where he learned the true meaning of customer obsession.
“Scott Cook, the co-founder of Intuit, thought it was so important for new hires to deeply understand their customers. He believed in this principle so much that 30 minutes into my first day — when I thought I was going to be firing up a development environment or getting set up with HR — we went out the door and to a customer’s office to literally sit down and watch them use QuickBooks.”
This program, called a “Customer Follow-Me Home,” was a requirement for all new hires — and, according to Chou, it was just one of the many ways that Intuit demonstrated its customer obsession.
“The company leaders at Intuit embodied this kind of customer empathy that you just don't hear about a lot in Silicon Valley,” Chou says. “When you were with Scott he would always ask questions like, ‘How does this make our customers’ lives better?’ And, ‘How is our solution 10 times better, faster or cheaper?’”
This culture taught Chou early in his career to be very critical about the problem he’s trying to solve before even starting to think about the solution. Little did he know how much his learnings (and relationships) from his time at Intuit would come full circle.

HONING IN ON THE IDEA
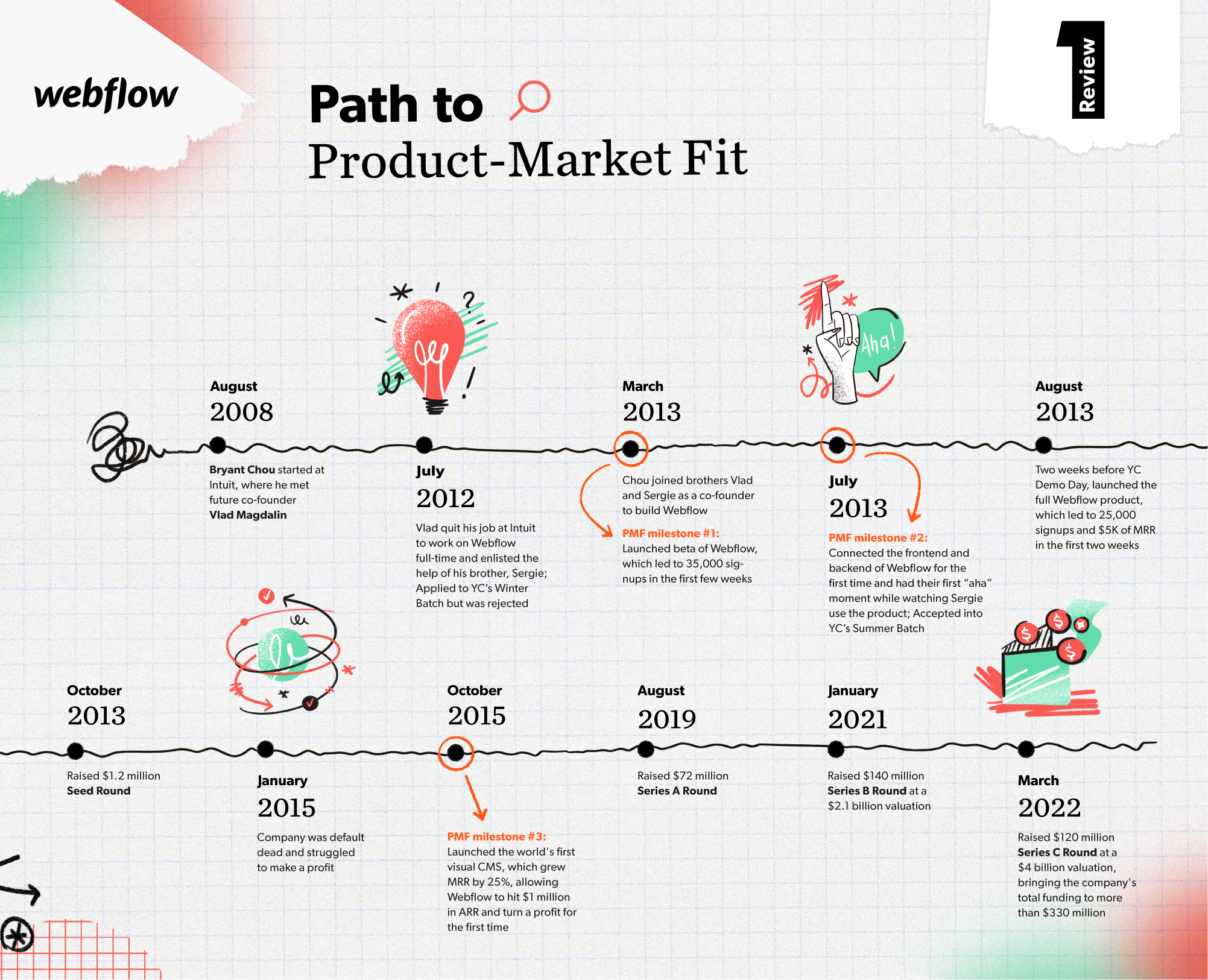
After their respective stints at Intuit, Chou and Magdalin took different paths. In 2011, Chou joined Vungle, an in-app video advertising platform, as their CTO. Magdalin, who had been tinkering with the idea of creating a visual-first web app builder, decided to go full-time on his idea for Webflow in July 2012. Soon after, he enlisted the help of his younger brother, Sergie, who was a designer at the time.
Going into this project, Vlad had $25,000 saved up, but it was only a few months before they started running low on funds. Hoping to get an infusion of cash, the brothers applied to YC’s Winter 2012 batch with the idea for Webflow — and got rejected.
It was around this time that they convinced Chou to join the team, who had kept in touch with Vlad over the years. As he learned more about what the brothers were doing, Chou recognized that they were solving a need that he himself had felt acutely when trying to build websites.
In 2013, he agreed to officially come on board as a co-founder. Their first task as a team: getting crisper around what exactly they were trying to build.
“Vlad and Sergie were trying to reinvent how to build a web app in a visual way. But they just started with too big of a problem and too broad of a potential solution set,” Chou says. Eventually, Webflow would grow to tackle this broad problem (more on that later). But the initial YC rejection was their signal to get more specific around their ICP and build a narrower solution.
“We decided to just focus on a specific sliver of the technology and, more importantly, to focus on the specific persona that we felt was the most disenfranchised from the development process today. And that’s how we ended up focusing on websites for freelance web designers.”
Immerse yourself in the problem
Many founders find themselves in a similar situation to the Webflow founders — clear on a solution they want to build, but vague on their target customer and market space. The most common reason for this, according to Chou, is that entrepreneurs tend to skip a critical step in the company-building journey.
I find that a lot of founders jump into a solution without even understanding the problem. I think immersion in the problem space is extremely important. If you're trying to build a unique product that is solving a pain point, you have to really understand what and who you’re solving for.
Chou and his co-founders were lucky in this regard. They didn’t need to line up tons of customer interviews because they themselves were the target customer for Webflow. Between Vlad and Chou’s experiences with web development and Sergie’s background as a designer, they collectively had an intimate knowledge of their persona — and believed that Webflow would solve a huge problem for this customer base.
“Vlad was the best front-end engineer I've ever worked with, and Sergie was the best designer I’ve ever seen. I was pretty decent at backend infrastructure. This, coupled with the fact that the three of us had a deep understanding of the problems that we were solving for, resulted in near-perfect founder-market fit.”
Now the question remained: would others agree?
VALIDATING THE IDEA
It was clear that Chou and his co-founders had come up with a startup idea that they were exceptionally qualified to build. And they had reason to believe it would target an underserved customer. But knowing they couldn’t rely on instincts alone, they started the process of validating their idea.
The market
Validating the market for Webflow was tricky because, according to Chou, it didn’t actually exist while they were building. “We were trying to bring together two disciplines that never coexisted: web design and web development. And we were building a product for a designer-developer — a unicorn persona that there was no market for at the time. So we were, in essence, creating our own market,” says Chou.
Since they couldn’t validate a market that didn’t exist, they instead focused their energy on validating whether there was a clear demand for their product. To do this, they had to get an MVP of Webflow out into the world.
The product
In late 2012, the team had started building a beta of their product. But they cautiously tapped their foot on the brakes rather than rushing to launch — for good reason.
“We didn't launch early because, at the time, the market was just not conditioned for a product like Webflow,” Chou says. “Many other companies had tried to do similar things to what we were doing and failed, so we felt like we had to constantly fight that narrative.”
The path to launch was littered with similar ideas that never found traction, so the Webflow team couldn’t squeak by introducing themselves to the world with a slightly-shoddy MVP that they could go back and fix later.
We had to make sure Webflow was super freaking polished. Otherwise, we knew that our product was going to get dissected and every single imperfection would get a post on Hacker News about it.
After about three months of painstaking building, testing and iterating, they launched the beta of their product on Hacker News — which was essentially a pared-down, interactive version of Webflow that designers could play with — in March 2013. (Fun fact: the beta is still live today.)
It was worth the wait. Webflow’s soft launch was a huge success, making it to the top of Hacker News and staying there for 27 hours. The beta also went viral on Twitter and garnered close to 35,000 waitlist signups in the first two weeks. It was clear that something was working.

LAUNCHING AND THE EARLY DAYS
After the success of its soft launch, Webflow applied to YC’s program again in 2013. This time, they were accepted. It was around this period that Chou and his co-founders had their first “aha” moment with the product.
“The very first time I realized that Webflow was going to be impactful was when Vlad and I pushed the latest version of our code so that the product would work end-to-end. We sat Sergie down to try it. And then I watched him as he dragged a div onto the canvas, then added a class to that div.”
Right in front of our eyes, Sergie was building the very first Webflow site. He created something in five minutes that used to take a proficient developer five hours — and that just blew us away.
Two weeks before Demo Day, Webflow launched the full product on Hacker News again. Similar to the first time, it struck a chord — garnering 25,000 signups and $5K of MRR in the first two weeks.
Every founder knows that those first few days, weeks and months after launching are a blur. But even decisions that seem small at the time in the early days can set the foundation for your business moving forward.
Reflecting back, Chou identified a few best practices that set Webflow up for success in the early days — many of which they still follow today:
1. Use customer support tickets as an engagement metric
After launching, Chou and his co-founders spent hours every morning answering a mountain of customer support tickets. Bug fixes were pushed out in hours, not days, and people were given constant updates. But this practice was about more than keeping customers happy.
“We actually used customer support tickets as a corollary to retention. So we just innately developed this feeling for how engaged our customers were. We also got a sense for which features we needed to build next and where our documentation was lacking,” Chou says.
2. Distinguish between commercial and product brand needs
One of the earlier features that the company built was called Webflow Interactions. It was the brainchild of their first employee, an engineer with a motion graphics design background, who believed that the platform needed to bring the same level of digital authoring that video editing tools have.
Chou admits he didn’t really understand the importance of allowing designers to create a parallax scrolling or mouseover effect. But it turned out to be a huge inflection point for the company because it significantly elevated Webflow’s product brand — especially amongst designers — and helped them hit an all-time high for signups.
“That's when I realized that the most obvious things to build commercially are not the most obvious things to build from a product brand perspective,” he says.
When I think about our product roadmap, I consider which features make commercial sense for us as a business, and which ones kind of pushed the envelope and make Webflow truly special — which aren't always the same thing.
3. Build discipline around prioritization
“Something else we did really well in the early days was constantly having conversations about what the most important thing is. Looking back, developing that discipline to constantly evaluate where we put our energy is what really helped us break out over the coming years.”
In practice, Chou says, this meant touching base every single day on what needs to be prioritized. It also meant not being afraid to quit or abandon the things that weren’t working for them.
GETTING TO PRODUCT-MARKET FIT (AGAIN)
But as any founder who’s gotten initial takeoff knows, the tricky thing about product-market fit is that it’s a constantly moving target. You may find it at a specific point in time but, if you don’t continue to evolve your product, expand your TAM and keep up with customer demand, it’ll easily slip out of your sights.
That inflection point came for Webflow in 2015. The team was burning through cash, the product wasn’t generating enough revenue to outpace their spend and the company wasn’t default alive.
They were also still dipping into their $1.2 million seed raise from back in October 2013 and a small seed extension round they raised in 2014. It was, as Chou describes, a “do or die” moment. Wary of trying to fundraise again due to the difficulties of their past experiences, they were left with only one other option: to become profitable.
To do this, Chou and his co-founders returned to what they knew best from their earliest days poring over bug reports — listening to what their customers were saying. But rather than collecting ideas and just building all the features that customers were asking for, they took a more nuanced approach.
“One of the big things that we learned at Intuit is to not listen to what your customers are telling you word-for-word,” Chou says. “Instead, something that one of my mentors taught me was to do a root cause analysis. This is a very simple framework that helps you get to the root of what your customers are saying.”
The 5 Whys framework.
The framework is popular for a reason: it’s incredibly simple. After a customer shares feedback, ask ‘why’ five times in a row — no matter what their answer is. This is the tactic he and the Webflow team used to figure out their next move.
“We heard from customers that they wanted us to build a WordPress plugin. So we asked them why. They said it’s because they want to use Webflow and WordPress together. Why? It turns out that they like Webflow’s UI builder but were using Wordpress’ CMS. Why? Wordpress had a custom fields plugin that gave them greater flexibility. Eventually, we identified the opportunity to address the problem by creating our own CMS — one that merges the power of Wordpress Custom Fields and the design tooling of Webflow.”
Based on what they gleaned from this root cause analysis, Chou and his team got to work for the next six months. In October 2015, they launched the world's first visual CMS, which still offers a level of customizability and power unmatched today. Within a month, Webflow grew MRR by 25%, hit $1 million in ARR and soon after started to turn a profit.
LOOKING FORWARD
After hyper-focusing on finding a path to profitability, Webflow took off. The company grew its ARR from $1 million to $18 million in the span of four years. This allowed them to raise a $72 million Series A in 2019, followed by a $140 million Series B in 2021 — all while collecting more big-name customers like Yelp, Dell, Dropbox, PwC and TED along the way.
The team most recently raised a $120 million Series C at a $4 billion valuation, bringing the company's total funding to more than $330 million — a far cry from stretching their seed check for two years.
And what started as a founding trio building a product for themselves, Webflow today serves 200,000 customers and 3.5 million users, with visits to Webflow-hosted sites now exceeding 10 billion a month.
“The world has finally realized the importance of well-designed products,” Chou says. “So we want to continue to stay at the forefront of the visual development world. We want to bring Webflow to more places. We want to expand and deepen its power. We want to scale and operate better. And we want to find ways to become a multi-product company so that we can hopefully one day become a multi-generational one.”
