This article is by Alex Schleifer, VP of Design at Airbnb. Prior to his current role, he was the SVP of Design and Creative Director of Say Media. He also co-founded creative digital agency Sideshow and UX Magazine, where he ran editorial until its acquisition.
My fellow designers, we find ourselves in an accidental profession.
Take Airbnb's design team. It includes a former librarian, mechanic, life insurance agent, therapist and modern dancer. Driven by creative pursuits, their paths eventually led them to design. I’m thankful that happened, but I can’t help but think how many other brilliant, potential designers have veered away from the profession. I know this happens often — it’s why we go through incredible lengths to find designers.
This might be surprising coming from Airbnb, known by many for its design-centric culture and two RISD-educated co-founders, but it’s true — and not alone. I’ve spoken to design leaders at Apple, Google, Facebook and other companies with growing design organizations, and they’re all familiar with this phenomenon. It seems there are not enough designers to meet the demand. Early-stage companies especially feel the pain. Every week, I hear from startups or mid-sized companies that have immense promise, but that struggle to find designers.
Even if it’s a top of the funnel problem, it’s unreasonable to ask companies to wait for designers to surface in due course — and not an option for many startups with limited runway. The kid hacking video games and sharing his modifications on the internet? The science major who by chance made a stellar promotional poster for his buddy’s band? The talented illustrator who learned Photoshop to do a side gig for her founder friend? I may not have found my way if my mom hadn’t been an artist who believed design could be a profession. There are so many paths that can lead to design and so many variations of the role. Without a clearer route to the funnel, we’ll keep relying on serendipity to find the next generation of designers.
Before companies can create a receptive environment for design professionals — and a more defined career path industry-wide — it may be helpful to identify some of the main challenges holding our profession back:
Weak marketing — and education — around design roles. Outside of design, some have knowledge of UI and UX, but, by and large, design doesn’t enjoy the same broad understanding as its product-oriented counterparts. Increasingly, there’s more of a grasp of brand and marketing design, but product design — and specifically interaction design — is not well-defined or understood. For a field that’s accountable for defining the experience of interactive digital products and platforms — products that are an increasingly big part of everyone’s daily lives — there should be more fluency outside the function. A broader understanding will help get design out of its echo chamber and into the greater narrative of a company-building.
Nonstandard organizational structure. Relative to engineering and product management, which typically have clear reporting paths, many companies organize their design teams in a myriad of different ways. Some follow an agency model, where designers float from project to project to support the entire organization. It’s an easy default for companies, because they can graft in the design function at any time. Others structure the function to help define the entire product from start to finish, with a design leader reporting alongside engineering and product into the same executive. There are also companies that have the design team reporting into Product. Or Engineering. Or Marketing. As a design community, the sooner we can structure design in a coherent and relatively uniform way, the easier it will be to foster design cultures and career paths within and between companies.
Fewer mainstream role models. Engineers have Bill Gates, Mark Zuckerberg and Marissa Mayer. PMs have Sundar Pichai, Reid Hoffman and Kevin Systrom. When considering designers who are founders, chief executives or leaders, I’d bet that very few outside the design world can drum up a name beyond Jony Ive or Yves Béhar, if even those. And those are both industrial designers! Would they cite Joe Gebbia and Brian Chesky as designers — or just founders? Recognition for recognition’s sake is not the goal, but it is an indicator of the maturity of the function and the visibility that comes at the top of the ladder for a profession. Just as a tech ecosystem flourishes with more exits, a function becomes more expansive as it produces role models and aspirational leaders.
Designers, if we constituted a nation, who would we put on our currency?
Three Ways to Proactively Create A Design-Friendly Organization
The challenge facing the design function has less to do with how roles are compensated and more with how a company positions the function within the organization. By and large, we’ve found our way in the dark. The need and demand is there, but the path in and through is less clear, bringing us back to the pipeline problem. If the top of the funnel takes time to fill, here are proactive steps that companies can take to attract design talent and ways design leaders can better guide us forward:
Fuse Engineering, Product and Design from the start.
At some tech companies — Airbnb included — the engineering, product and design teams are hitched and commonly referred to as EPD. By design, each function is involved and aligned from a product’s inception to its launch. For example, a working group for a new feature, product marketing or user feedback will involve at least one member from each of the three teams. This coalition not only assembles the key builders of the product, but, as a byproduct, it also formalizes the professional pathways that a person who wants to create a product can consider.
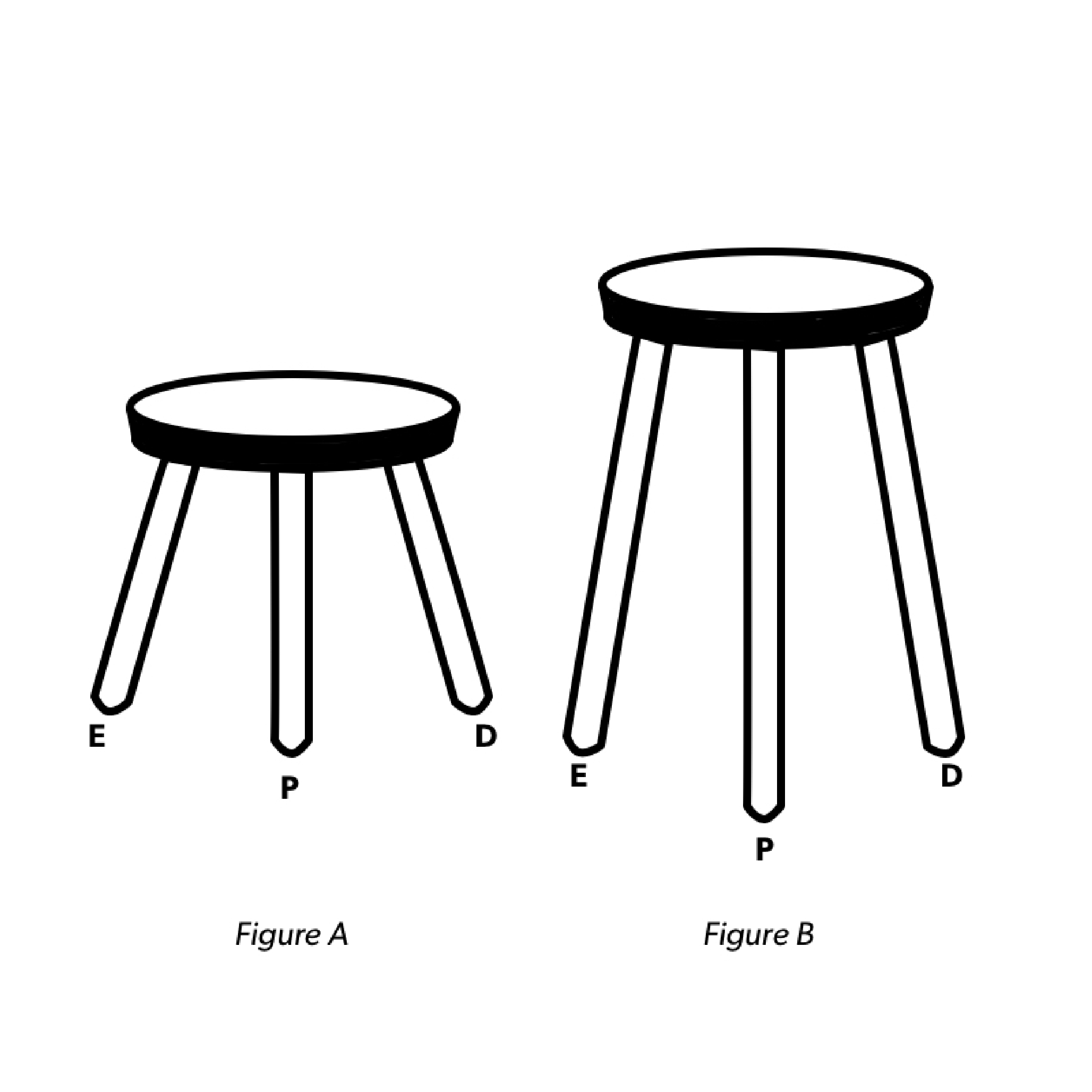
The team should resemble a three-legged stool, in which each leg represents one of the three areas that helps build a product. If it’s done from the start (Figure A), each function can grow in parallel and proper ratio (Figure B) as the broader organization scales.

The companies that I’ve seen do this well from the beginning have done one or both of the following:
- Hire and unleash a design lead from the get-go. A great startup example of this strategy is Pocket, which has achieved impressive growth with a lean team. When it started, founder Nate Weiner had the engineering and design expertise, but lacked the design acumen. So his first hire was Nikki Will who later became Head of Design. Weiner credits Will for bringing in the expertise that helped create a truly great product from the beginning.
- Grow design’s headcount in step with engineering and product hires. Designers are often hired to “work on the visuals” after a product has passed through several stages of development. This sequencing may not only complicate UI/UX decisions for the product, but the chemistry of the teams building product. Weaving in a designer into an established founding team can make decision-making feel disjointed. Instead, hire designers alongside engineers and PMs. You may never need as many designers as engineers, but you can fix a ratio early on — I suggest a 1:6 to 1:8 as a rule of thumb. Every product, team and company will have specific needs that require adjusting this ratio, but this baseline should help set a good direction, especially as a team scales.
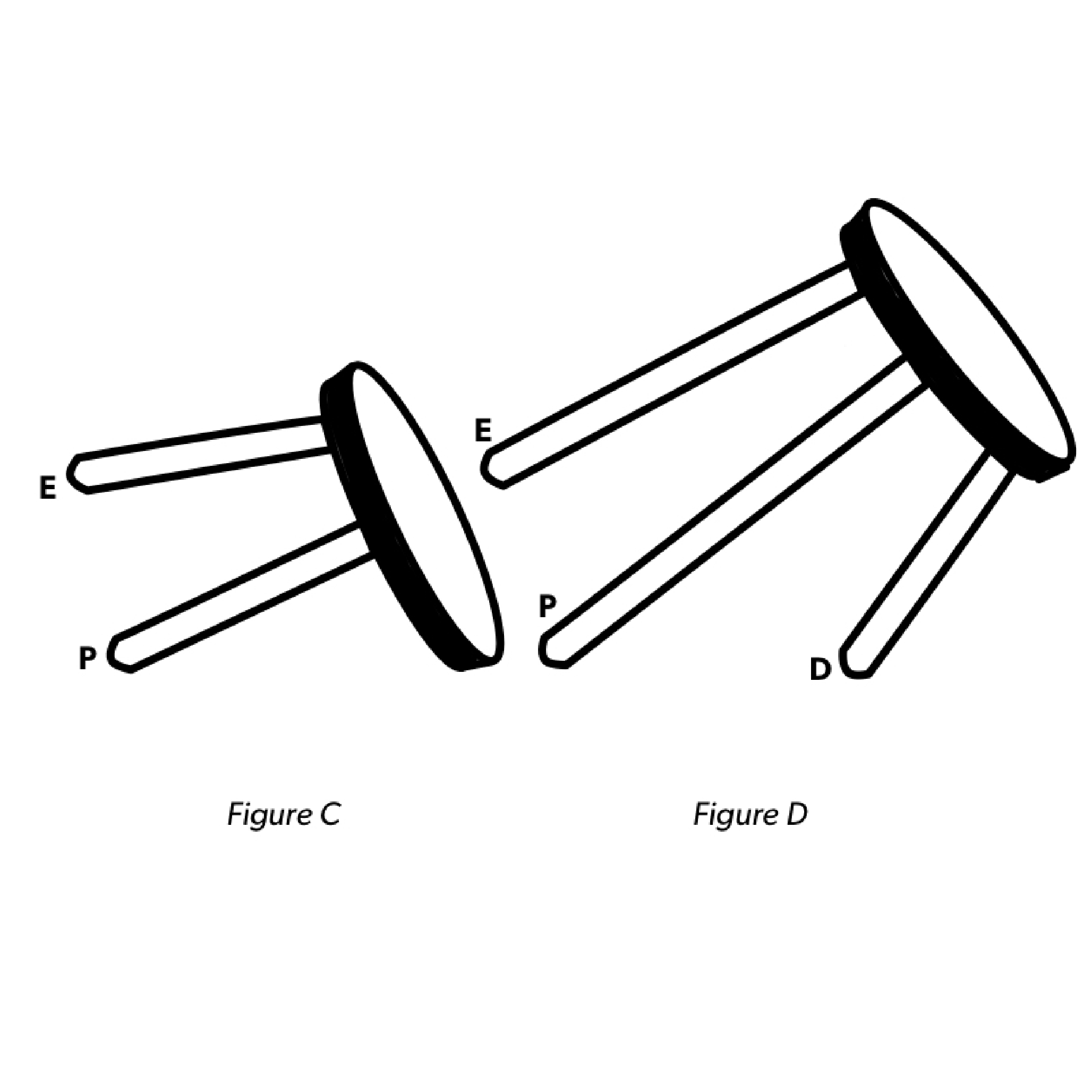
Without those strategies from the onset, you’re bound to create an unstable stool down the line, which, in this case, is a shaky product. That might be because no design role was developed at the onset (Figure C) or was added on after the product — and the engineering and product management teams — has already matured and grown (Figure D).

The best way to avoid a wobbly seat (or product) is to build each stool with three legs from the get-go. What that means in practice is to assign (if there’s a founder who can wear the hat early on) or hire design, engineering and product heads who report into the same person or at least peers. For Airbnb, the leads in these three areas are all peers and report directly into one of the founders. This infrastructure has gone a long way to keep design from being a reactive entity during product development.
The EPD leadership is not the only place where each function is in lock-step. The same three-pronged cohort is recreated across every project, with co-equal, designated engineering, product and design leads working together. This cross-disciplinary coordination was in action as we developed our Smart Pricing feature, which predicts what a booked price can be on any given day and automatically adjusts prices for hosts. We needed to convey to hosts when it was live and delivering personalized pricing for their listings. Instead of using a simple loader, we designed a motion graphic that recreated the feeling of an active calculation. Design pushed this facet forward, which made the feature more understood by users and, in turn, led to valuable user feedback — uncovered by our researchers — that led to refining the feature even further. This type of equal access and authority on a multidisciplinary team allows for astonishingly synchronized and speedy product development that can scale as a company grows.
Three elements define a product: the business, the code and the pixels. Give each a voice in all product decisions.
For the design team at Airbnb, we take a few steps to make it clear how designers can navigate the company and represent how we hope design careers can evolve for the function at large:
Carve out Forking Career Paths for Design ICs
The challenge for individual contributors (ICs) — especially when they’re designers — is that they can hit a ceiling as they grow more senior, while their managerial counterparts often do not. Broadly speaking, this has less to do with their ability, performance or impact and more with the fact that their skill set becomes siloed and less transferable, if unattended. At Airbnb, a few steps help counteract this effect:
- Level titles across teams. Peers across functions — whether that is in engineering, product, design, marketing or sales — have the same title. They use the same career structure, from the most junior level to the most senior executive in each group.
- Promote ICs to the highest level without making them managers. Management is not a promotion, but a separate track. ICs can continue to advance upward in their careers without any dotted lines leading up to them.
Taken together, these guidelines can improve the following for designers:
- Retention. In craft-based disciplines like design or engineering, you can allow people to continue to hone their core competency, rather than manage the development of others. Many people leave when this transition is forced, and there should be checkpoints for individual contributors who want to try on management.
- Concurrent cohort growth. By allowing ICs to work on high-priority projects and make bigger decisions, they can keep advancing with their engineering and product counterparts, rather than be left to work on projects that don’t flex their full skill set. They can continue to build, bond and grow with their cross-functional peers.
- Mobility. Level titles and on-the-job exposure facilitates more opportunities for expertise by osmosis — or the diffusion of knowledge — across functions. As a designer becomes more senior, she picks up more and different expertise from her engineering and product counterparts. With a greater working knowledge, designers have the option to move to “other legs of the stool” based on past projects, interest level and skill set.
It’s time to redesign design. We can either go toward industry standards or industry stagnancy.

Surface New Tools And Establish A Vernacular
I admit that I still find it difficult to move away from Photoshop. It’s second nature, just as a pencil or an architect’s table were once tools that designers saw as an extension of their hand. The same muscle memory builds around the software we choose — some of which we’ve been using for two decades and hack on to keep relevant and useful.
Granted, we have our experimenters, but it should be someone’s role to try and integrate new design tools. That’s why, at Airbnb, we invest in a design ops team, similar to devops, to help the design team move faster at scale. This team ensures that design tools fit cohesively with those used by engineers, PMs and all other functions across the organization. For example, to help bridge engineering and visual design, Design Ops created a plugin for Sketch and a working process that automatically makes the latest master Sketch files available to any designer. That way there’s no confusion around which designs are the most current. Taken together, these incremental improvements not only help to sync our cross-functional teams, but also free up designers to focus on their craft and creativity.
Even if you can’t spring for a separate design ops team, take smaller steps to integrate tools and make structural adjustments to make life easier. Build up to this level of integration with the basics. Standardize your conventions as much as possible so people reinforce the same language as they use it. This applies to developing a design system as well as more mundane practices like agreeing on how to name files, where to store them and how to manage versions. Everyone sticking to a convention is far more important than finding the perfect convention.
That type of integration and discipline laid the groundwork for establishing our design language system (DLS), which is not only a language of iconic visual choices and patterns but a system where designers and developers build together. One of the DLS’s key goals is for designers and developers to define new components together and once named, those components are built across iOS, Android, Reactive Native and web. So while the components are built in different environments by developers, they are called the same name and have the same core behaviors for everyone across the company.

When these systems are linked, a company can start to cement a shared vocabulary across all disciplines. This not only improves communication but also increases others’ exposure to the design process throughout the company. Some of our homegrown efforts, like our native component browser and Airshots, permits any Airbnb employee to access thousands of screen permutations instantly. Any of my colleagues can see any screen from any version of our app in any language on any device that we support. With this broad visibility and use, we are more aware of our process so as to keep the system sound. As designers, that might mean removing layers of abstraction between designs and the final product to reduce congestion and confusion. This type of housekeeping helps everyone focus on their contribution to building a great product.
Ultimately, the latency in testing out tools starts early. The students who we see emerging from design school haven’t experimented enough in this area. If schools have a hard time keeping up with teaching new tools, graduates hit walls when they join startups. Designers already prefer not to change their toolset; design schools would do a service to their students by exposing them to a wider range of design tools, if only to prime an appetite for variety and flexibility.
Designers can learn a lot from engineers, who refresh their tools and languages rapidly. They do so quickly, because they need to move speedily to ship code in competitive markets. There are companies with thousands of engineers that move like a school of fish on a shared code base and can adjust relative to their neighbor. We, as designers, haven’t yet achieved that level of synchronization with tools, but it starts with experimentation with what’s out there and not being afraid to build if you don’t find what you need.
Ironically, broadening our tools will be just the forcing function we need to standardize how we communicate about our work. Common language across the industry could go a long way to formalizing a design profession. For example, there’s wireframing and prototyping, but less consistency when they’re modified, such as high fidelity wireframing or low fidelity prototypes. The same goes with mocks, comps, modules, components, elements and dozens of other terms that get redefined from company to company.
Compare this to the standards of typography, where designers can speak about legibility and kerning with great confidence that what’s being referenced is being understood precisely. Without a level of uniformity, designers won’t have mobility throughout their own industry without an extra amount of learning and unlearning that’ll have to happen upon each job switch. A standard terminology can help advance our profession without restricting it. At Airbnb, aside from standardizing the way we build interfaces, we make the language we use to build and refer to those systems uniform. Looking ahead, we hope that how we've started to talk about product design internally will also have currency outside of Airbnb. We welcome a future where the Googles, Facebooks and Ideos of the world convene to build a library of terms that could set the industry standard. We’ve started sharing elements of our design philosophy in hopes of prompting such a conversation and collaboration.
A dictionary is full of words with fixed definitions, but therein lies every element needed for poetry.
Perhaps because design is visual, there’s a tendency to get soft and romantic about it. We often get caught up in our hues and fonts, animations and illustrations that we forget there can be a firm backbone that would give our profession better posture. The film industry has conferences during which new tools are presented — whether it is about updates to production processes or hardware upgrades. The design conferences that I choose to attend are those that not only discuss the inspiration and creative process but also dive into the craft— the processes and tools that help designers act on them.
Design can strive for sober standards without undermining the freedom it needs to create. My type of designer gets a twinkle in her eye for systems as much as storyboarding. She makes an effort to gain fluency with her engineering and product counterpoints, even in areas that may seemingly not apply to the design process. We should care as much about how somebody mines their creativity as how they use production designers to cut graphics into vector files so that they can be used in iOS and save a few bytes of storage. Fewer designers than I’d hope find those types of best practices and technical know-how interesting, but they should, for the sake of their company and our profession.
There are mechanics behind the magic. The future of design relies on both.
Photography by Bryce Daniel.
